Image distorted
If you import an image that is not the same pixel size as the mockup device’s screen, the image will be stretched or squished to fit the screen.
If it’s an abstract image, this may be fine for small deviations, but if it’s a screenshot your app may not look like you designed it.
But don’t worry, there are ways to fix it.
How to fix it
- If you have access to the same device model as the mockup you’ve chosen, you can use screen recordings or screenshots straight from the device.
- If you don’t have access to the same device model, you can resize your image to match the mockup’s screen size using an app like Figma.
Finding the right size
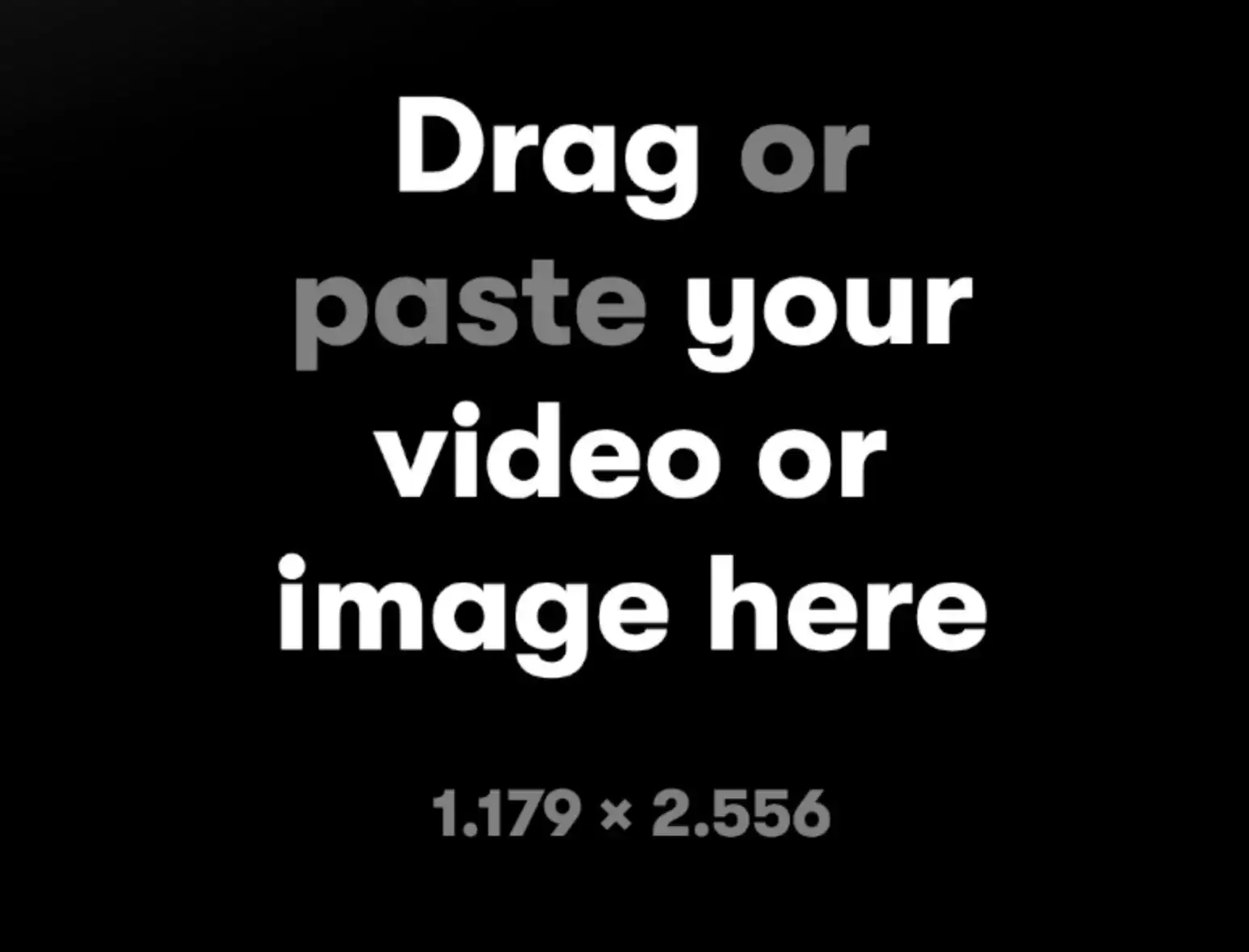
When you open a new template, the contents of the screen shows a placeholder with the size of the mockup.

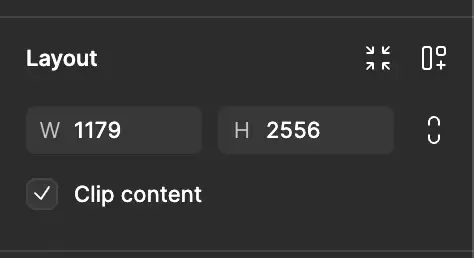
Resizing an image with Figma
If you have access to Figma, you can resize your image to match the mockup’s screen size using
the Layout panel.